ワードのタブ設定は簡単ですが、正しい理解していないと、上手く設定できないことがあります。
ここでは、タブの使い方を詳しく説明しています。タブの設定や、細かく調整する方法などです。
タブの設定位置を微調整して、文字を綺麗に揃えることができます。

目次
1.ワードのタブには5種類ある
ワードの「タブ」を使うと文字を綺麗に揃えることができて、見栄えよくなります。
インデントとタブの違いは、インデントは段落ごとに左端・右端の位置を揃えます。
タブも段落ごとに設定されますが、タブは同一行内に、行の頭や行の途中など、複数入れることができます。
「タブ」の使い方は、キーボードの「タブ」キーを押すと、「タブ」を設定した位置に文字列が動きます。
タブには5つの種類があります。
■ 5種類のタブの役割
![]() 左揃えタブ:文字列の左端の位置を設定します。文字列の左がこの位置で揃えられます。
左揃えタブ:文字列の左端の位置を設定します。文字列の左がこの位置で揃えられます。
![]() 中央揃えタブ :文字列の中心の位置で揃えます。
中央揃えタブ :文字列の中心の位置で揃えます。
![]() 右揃えタブ:文字列の右端の位置を設定します。文字列の右がこの位置で揃えられます。
右揃えタブ:文字列の右端の位置を設定します。文字列の右がこの位置で揃えられます。
![]() 小数点揃えタブ:数字の小数点の位置を設定します。小数点の位置で揃えられます。
小数点揃えタブ:数字の小数点の位置を設定します。小数点の位置で揃えられます。
![]() 縦棒タブ:タブを設定した位置に縦線が挿入されます。文字列の位置は揃えません。
縦棒タブ:タブを設定した位置に縦線が挿入されます。文字列の位置は揃えません。
2.タブ設定には2つの方法がある
タブは、大きく2つの設定方法があります。
ルーラー上をクリックして設定する方法と、「タブとリーダー」ダイアログボックスから設定する方法です。
ルーラーから設定
ルーラーを表示してみましょう。

「表示」タブをクリックして、表示」グループの「ルーラー」にチェックを入れると、ルーラーが表示されます。

「ルーラー」には、リボンのすぐ下に表示されている「水平ルーラー」と、左側に表示されている「垂直ルーラー」があります。
「左揃えタブ」を設定してみましょう。

水平ルーラー上をクリックすると、タブが設定されます。
クリックしてもタブが表示されない場合は、目盛の下部をクリックすると、タブが設定できます。

このマークをクリックしていくと、マークが切り替わります。
左から順に、マークが変わります。
5つのタブの他に、下の2つのマークにも切り替わりますが、これはインデントマーカーです。
タブ設定には、使いません。
「タブとリーダー」から設定
タブ設定は、「タブとリーダー」ダイアログボックスからも設定できます。
水平ルーラー上でクリックしてタブを設定する方法だと、目的の位置で設定できない場合があり、細かく調整することは難しいです。
「5文字」の位置に設定したいと思っても、正確に「5文字」の位置にならず、「4.8文字」「5.2文字」に設定されてしまう場合もあります。
「タブとリーダー」ダイアログボックスだと、正確に設定することができ、微調整ができます。

1.「ページレイアウト」タブをクリック→「段落」グループの「段落の設定」 ダイアログボックス起動ツールをクリックします。

2.「段落」のダイアログボックスが表示されます。
3.「インデントと行間隔]」タブをクリックして「タブ設定(T)」をクリックします。

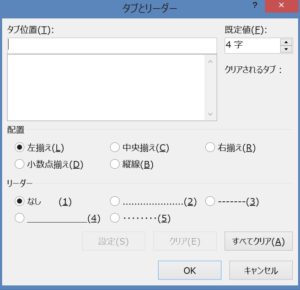
4.「タブとリーダー」ダイアログボックス表示されます。ここでタブを微調整することができます。
3.タブの使い方(タブとリーダーから設定する方法)
「タブとリーダー」ダイアログボックスだと、細かく調整することが可能です。
ここでは、「タブとリーダー」でタブ設定する方法を説明しています。
左揃えタブ
左揃えタブで「5文字」の位置に設定してみましょう。

1.タブを設定したい段落にカーソルを置きます。ここでは、「売上一覧表」と入力している段落にカーソルを置いています。
ここでは、売上一覧表で既に改行しているので、タブ設定前に次の段落にカーソルを置くと、「売上一覧表」と入力している段落にタブが設定させません。

2.「ホーム」タブをクリックし、「段落」グループの「段落の設定」 ダイアログボックス起動ツールをクリックします。
3.「段落」のダイアログボックスが表示されたら、「インデントと行間隔]」タブをクリック→「タブ設定(T)」をクリックします。
4.「タブとリーダー」ダイアログボックスが表示されます。
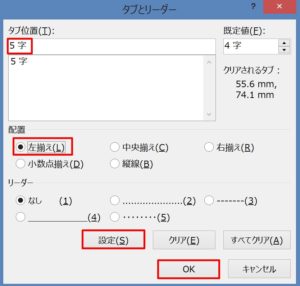
5.「配置」の「左揃え(L)」にチェックを入れて、「タブ位置(T)」のボックスに「5」と入力します。
6.「設定(S)」をクリックして「OK」ボタンをクリックしましょう。

7.「5文字」の位置にタブが設定されます。

8.「売上一覧表」の先頭にカーソルを置いて、キーボードの「Tab」キーを押すと、「売上一覧表」の開始位置が、「左揃えタブ」を設定した位置まで動きます。
※ ここでは、「5文字」の位置にタブを設定しましたが、「4.98文字」といった微調整もできます。
右揃えタブ
左揃えタブの設定と同じ要領で、「20文字」の位置に設定してみましょう。

1.「売上一覧表」と入力している段落にカーソルを置いて、「タブとリーダー」ダイアログボックスを表示します。
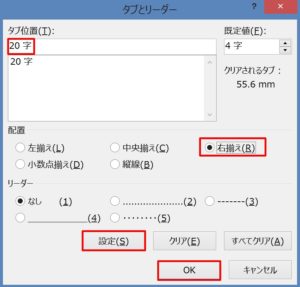
2.「配置」の「右揃え(B)」にチェックを入れて、「タブ位置(T)」のボックスに「20」と入力します。
3.「設定(S)」をクリックして「OK」ボタンをクリックします。

4.「売上一覧表」の先頭にカーソルを置いて、キーボードの「Tab」キーを押すと、「売上一覧表」の終了位置が、「右揃えタブ」を設定した位置まで動きます。
中央揃えタブ
中央揃えタブを、「15文字」の位置に設定してみましょう。

1.「売上一覧表」と入力している段落にカーソルを置いてから、「タブとリーダー」ダイアログボックスが表示させます。
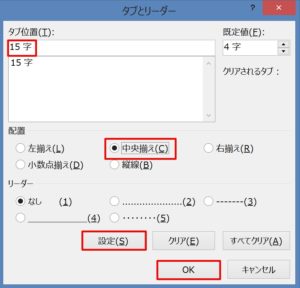
2.「配置」の「中央揃え(C)」にチェックを入れて、「タブ位置(T)」のボックスに「15」と入力します。
3.「設定(S)」をクリック→「OK」ボタンをクリックします。

4.「売上一覧表」の先頭にカーソルを置いて、キーボードの「Tab」キーを押すと、「売上一覧表」の中央位置が、「中央揃えタブ」を設定した「15文字」の位置まで動きます。
小数点揃えタブ
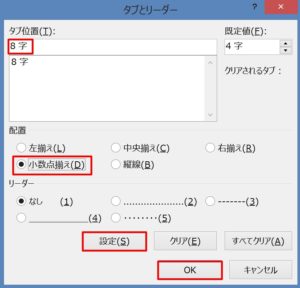
小数点揃えタブで「8文字」の位置に設定してみましょう。

1.タブを設定したい段落にカーソルを置きます(ここでは、「小数点12,685」で既に改行しています)

2.「タブとリーダー」ダイアログボックスが表示させて「配置」の「小数点揃え(D)」にチェックを入れ、「タブ位置(T)」のボックスに「8」と入力します。
3.「設定(S)」をクリック→「OK」ボタンをクリックします。

4.「12.685」の先頭にカーソルを置いて、キーボードの「Tab」キーを押すと、「12.685」の少数点の位置が、「少数点揃えタブ」を設定した位置まで動きます。
縦棒タブ
縦棒タブは、設定した位置に縦棒が引かれます。
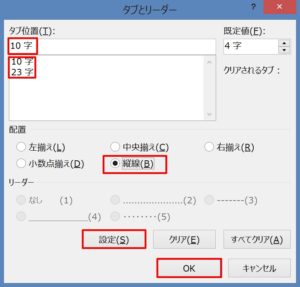
「10文字」と「23文字」の位置に、縦棒タブを設定してみましょう。

1.「タブとリーダー」ダイアログボックスが表示させて「配置」の「縦棒(B)」にチェックを入れ、「タブ位置(T)」のボックスに「10」と入力し、「設定(S)」をクリックします。
2.次に、「タブ位置(T)」のボックスに「23」と入力し、「設定(S)」をクリックします。
3.「タブ位置(T)」のボックスの下に、「10字」と「23字」が表示されたのを確認して「OK」ボタンをクリックします。

4.上図のように、「10文字」と「23文字」の位置に縦棒が引かれます。
まとめ
タブ設定は簡単なのですが、思うように設定できないという人もいます。
水平ルーラーをクリックしてもタブのマークがつかなかったり、目的の位置に設定できないことがあります。
この場合は、「タブとリーダー」で設定すると細かく調整できます。
また、2行目で「Tab」キーを押してもカーソルが飛ばないということがあります。
どうしてそのようなことになるのか、原因と解決方法を下のサイトで紹介しています。
こちらの記事もご覧ください。⇒ワードのタブとは?タブの種類・機能・使い方を説明
| エクセル・ワード・パワーポイント・アクセス・マクロVBA・WEBプログラミングを入門から応用までらくらくマスターできる ➡ 動画パソコン教材 |
ワード・エクセル・パワーポイント・アクセスを入門から応用まで映像と音声でわかりやすく学ぶことができます。
↓ ↓ ↓ ↓ ↓

ワード・エクセルパワーポイント・アクセスとエクセルマクロVBA・WEBプログラミング・パソコンソフト作成を入門から応用まで映像と音声でわかりやすく学ぶことができます。
↓ ↓ ↓ ↓ ↓

ワード・エクセル・パワーポイント・アクセスとWEBプログラミングを入門から応用まで映像と音声でわかりやすく学ぶことができます。
↓ ↓ ↓ ↓ ↓
エクセルのマクロとVBAを入門から応用まで映像と音声でわかりやすく学ぶことができます。
↓ ↓ ↓ ↓ ↓

VBA・Java・WEB・C#・HTML/CSSプログラミングを入門から応用まで映像と音声でわかりやすく学ぶことができます。
↓ ↓ ↓ ↓ ↓





















