ワードでは、背景に色をつけたりし、画像を挿入してデザインすることができます。
ここでは、ワードの背景に色を付けたり、グラデーションや模様を設定する方法を紹介しています。
画像を挿入する方法も説明しています。簡単にできるので、自由自在に背景をデザインしてみましょう。

1.ワードのページの背景に色をつける方法
ワードのページに、背景色を設定することは簡単にできます。
ここでは、背景に薄い青色をつけてみましょう。

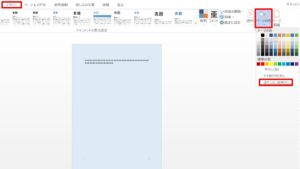
1.「デザイン」タブをクリック→「ページの背景」グループの「ページの色」の▼をクリックします。
2.「テーマの色」から目的を色を選択します。ここでは、薄い青色をクリックしましょう。

3.ページの背景が、薄い青色に設定されました。
2.ページの背景にグラデーションを設定する方法
ワードのページの背景に、グラデーションを設定してみましょう。

1.「デザイン」タブをクリック→「ページの背景」グループの「ページの色」の▼をクリック→「塗りつぶし効果(F)」をクリックします。

2.「塗りつぶし効果」ダイアログボックスが表示されます。
3.「グラデーション」タブをクリックして、色、グラデーションの種類を選択します。設定すると「サンプル:」に表示されるので、確認して「OK」ボタンをクリックします。

4.ページの背景に、グラデーションが設定されました。
3.ページの背景に模様を設定する方法
ページの背景に、模様をつけてみましょう。

1.「デザイン」タブをクリック→「ページの背景」グループの「ページの色」の▼をクリック→「塗りつぶし効果(F)」をクリック→「塗りつぶし効果」ダイアログボックスが表示します。
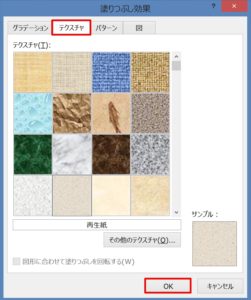
2.「テクスチャ」タブをクリックして、模様を選択します。設定すると「サンプル:」に表示されるので、確認して「OK」ボタンをクリックします。

3.ページの背景に、模様が設定されました。
4.ページの画像を挿入する方法
ページの背景に、画像を挿入する方法です。

1.「デザイン」タブをクリック→「ページの背景」グループの「ページの色」の▼をクリック→「塗りつぶし効果(F)」をクリック→「塗りつぶし効果」ダイアログボックスが表示されたら「画像」タブをクリックします。
2.「図の選択(L)」をクリックします。

3.「画像の挿入」が表示されます。ここでは、ファイルから画像を挿入してみましょう。
4.「ファイルから」を選択します。

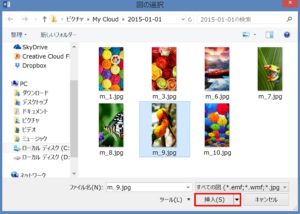
5.画像が保存されているフォルダを開き、画像ファイルを選択して「挿入(S)」をくりっくします。

6.図を確認して「OK」ボタンをクリックすると、ページの背景に図が挿入されます。
まとめ
ワードでは、表紙も簡単に挿入することができます。デザインされた表紙が用意されているので、自分で作成する必要はないです。
また、挿入した表紙は編集することもできるので、思い通りのデザインに編集し直すこともできます。表紙の作成は、下のサイトで紹介しています。
こちらの記事もご覧ください。⇒ワードに表紙を簡単に挿入・削除・編集する方法
| エクセル・ワード・パワーポイント・アクセス・マクロVBA・WEBプログラミングを入門から応用までらくらくマスターできる ➡ 動画パソコン教材 |
ワード・エクセル・パワーポイント・アクセスを入門から応用まで映像と音声でわかりやすく学ぶことができます。
↓ ↓ ↓ ↓ ↓

ワード・エクセルパワーポイント・アクセスとエクセルマクロVBA・WEBプログラミング・パソコンソフト作成を入門から応用まで映像と音声でわかりやすく学ぶことができます。
↓ ↓ ↓ ↓ ↓

ワード・エクセル・パワーポイント・アクセスとWEBプログラミングを入門から応用まで映像と音声でわかりやすく学ぶことができます。
↓ ↓ ↓ ↓ ↓
エクセルのマクロとVBAを入門から応用まで映像と音声でわかりやすく学ぶことができます。
↓ ↓ ↓ ↓ ↓

VBA・Java・WEB・C#・HTML/CSSプログラミングを入門から応用まで映像と音声でわかりやすく学ぶことができます。
↓ ↓ ↓ ↓ ↓





















